
概要
AIChatsとは?
AIChatsは「AIと話せる、最先端のチャットアプリ」です。
最新の人工知能「GPT-3.5 Turbo」を搭載しており、AIが会話相手になって悩みや質問に答えます。使いやすいインターフェイスで、日常のあらゆるシーンで活躍します。
AIチャットなので、意味が伝わるように「AIChats」と名付けました。複数形なのは、ユーザーとAIとの対話がリアルな会話に繋がることを期待しているためです。
カラーはシンプルに黒と白、アクセントに青味がかったグレーを採用しました。テーマに関わらず、目に負担が掛かりにくい色を選びました。
基本情報
| 名前 | AIChats|人工知能チャットアプリ 日本語版 |
| リリース日 | 2023年4月27日 |
| 作成期間 | 1ヶ月 |
| 役割 | UI/UXデザイン / 開発 / マーケティング |
| URL | AppStore(https://onl.bz/3tQXG7k) |
技術スタック
| デザイン | Figma |
| 言語 | Dart(Flutter) |
| アーキテクチャ | レイヤードアーキテクチャ |
| データ管理 | Shared Preferences |
| 外部サービス | RevenueCat |
AIChatsの特徴

シンプルで親しみのあるデザイン
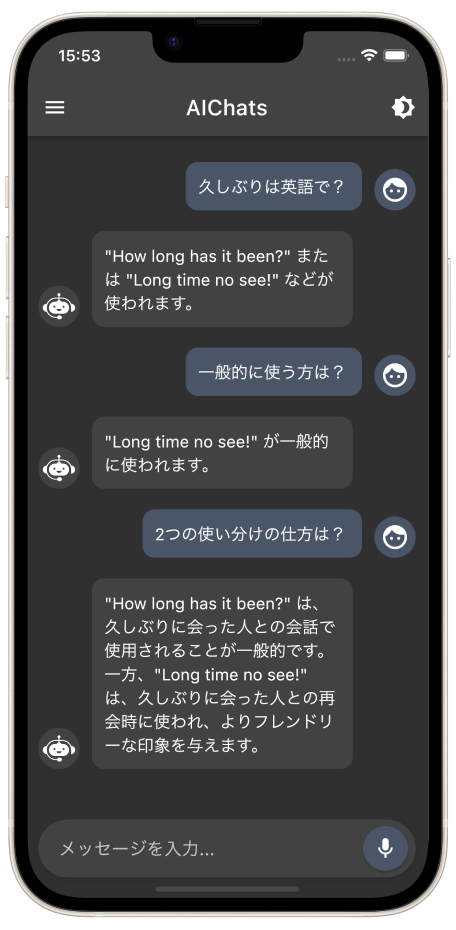
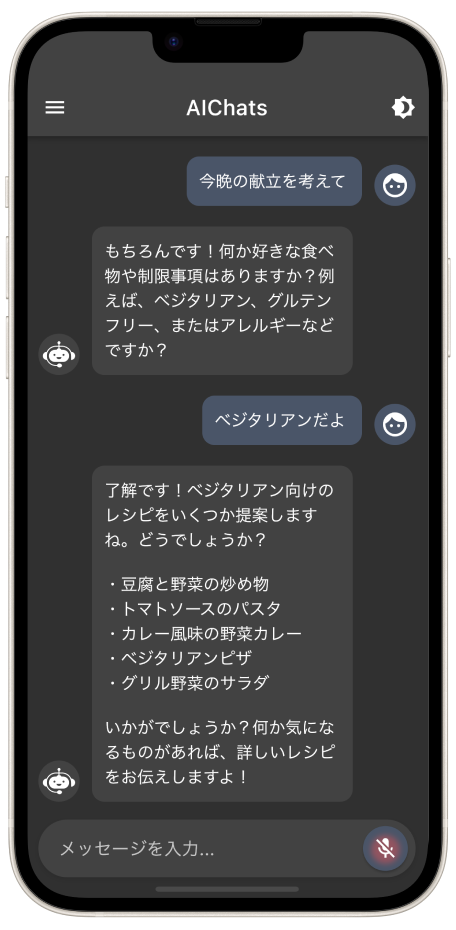
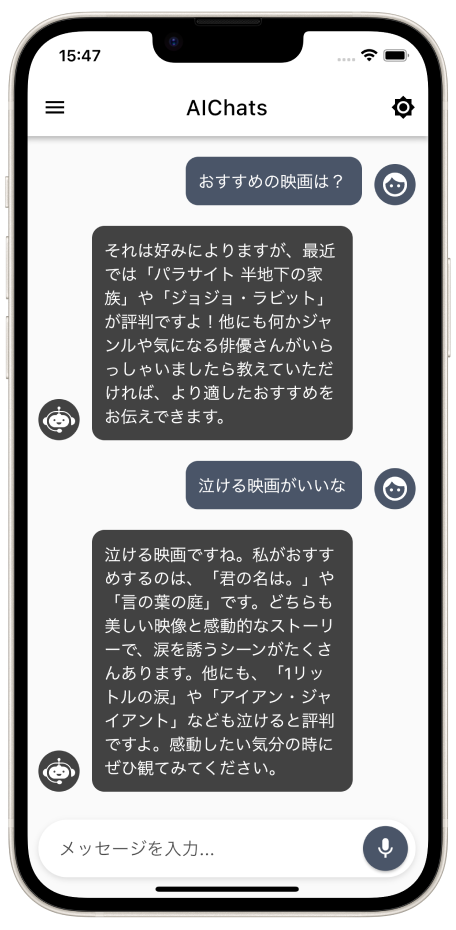
会話型AIがあなたの悩みや質問に答えます


音声入力対応!手間なく入力できる
マルチテーマ対応!環境に合わせて選択できる

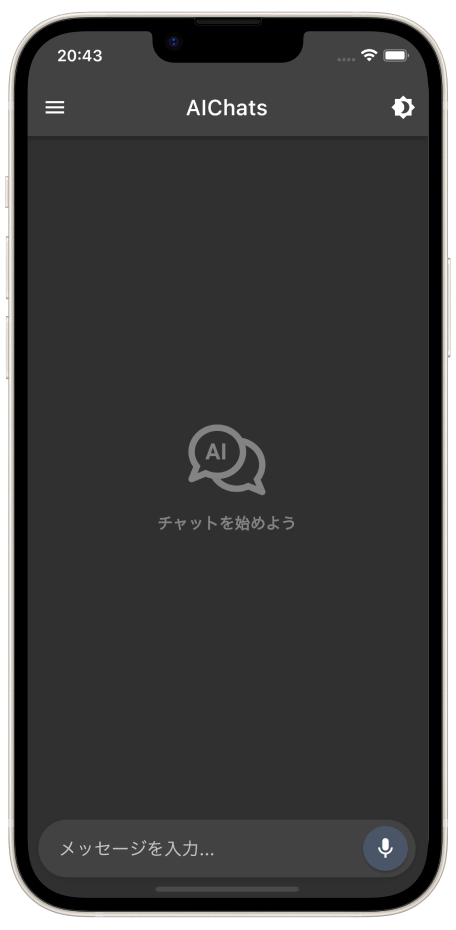
実際の使用イメージ
【操作の説明】
①アプリの紹介(初回のみ)
②フリック入力で送信する
③音声入力で送信する
④メニューを確認する
⑤テーマを切り替える
背景
このアプリは、「AIの進化を開発者として実感したい」という思いや、「既存のAIチャットアプリを参考に、さらに優れたものを作りたい」という願いから生まれました。
私がChatGPTに初めて触れたのは、2022年11月。Twitterでエンジニア界隈が盛り上がっているのを見て、その存在を知りました。
当時はまだ世間で話題になっていなかったこともあり、私は「こんなに簡単にAIと会話できるんだ」とサービスの外側に対して関心を持っていました。
しかし、テレビやマスメディアが次々と取り上げる中で、サービスの内側である人工知能がいかに優れているのかに気付かされました。
実際、マイクロソフトの創設者であるビル・ゲイツ氏も、ChatGPTをインターネットの発明と同じくらい重要だと評価しています。
このような歴史を変える技術を自分の手で触れたいと思い、今回のアプリを開発することを決めました。
ゴール
人工知能を活用して、ユーザーが効率的に情報を得たり、問題解決をサポートしたり、コミュニケーションを円滑に進められるようにすること。
要するに「人工知能の力でユーザーの日常をもっと快適にする」ということ。
企画
ペルソナ設定
既存のAIチャットアプリのレビューを参考に、ユーザーが抱える不満を洗い出しました。そこで浮かび上がった共通のお悩みとニーズに基づいてペルソナを作成しました。

価値仮説
今回のアプリの本質的な価値としては、ユーザーの日常をもっと快適にすることにあります。あくまでAIとのチャットは、それを支える手段でしかありません。
そのため、この作業をノーストレスで行えることを軸にサービス設計しました。

競合分析
AIチャットアプリを制作する上で、競合となるアプリを調査しました。
その結果、デザインのバランスが取れていないアプリが多いこと。AIが自然な会話をしてくれないアプリが多いこと。この2点が調査から分かりました。
ここから、会話型アシスタントとして最適化されたAIを組み込み、なおかつデザイン性に優れているアプリを作れば、競合優位性を生み出せると考えました。

提供価値
ペルソナや競合分析の内容を下に、今回のアプリのコア機能を2つ作成することを決めました。コア機能は「スムーズな会話ができるAIを搭載すること」と「チャットを楽しめること」です。

情報設計
オブジェクト抽出
企画で整理した内容を下に、ユーザーのサービス体験フローを物語形式で整理しました。その中で、登場するオブジェクト(名詞)を洗い出していきました。

ワイヤーフレーム
抽出したオブジェクトを下に、ワイヤフレームを作成していきます。修正することを前提になるべく早く形にし、ブラッシュアップしていきました。
主なポイントは「会話を楽しめる設計」にすることでした。そのために、会話してる感が伝わるような形に仕上げました。

表現
ワイヤフレームがある程度できたら、今度は見栄えを整理していきます。主なポイントは、会話に集中できるような、シンプルで親しみのある配色にすることでした。
ベースはシンプルに黒と白、アクセントに青味がかったグレーを採用しました。テーマに関わらず、目に負担が掛かりにくく、白と黒とマッチする色を選びました。

総括
頑張ったこと
AIチャットは既に多くリリースされていたので、それらの良いところを掻い摘んでアプリを制作しました。「何が必要で」「何がいらないのか」を考え、ユーザーにストレスを与えず、快適に使えるようなデザインを形にすることに苦労しました。
最終的には、チャットを楽しめるような親しみのある雰囲気を出すために、チャットバブルや入力フォームに丸みを加えました。そして単調になりすぎないように、角張った印象のドロワーを採用することで、締まりを加え、全体のバランスを取りました。
開発では、音声入力や課金処理、OpenAIのAPIなど初めて扱う技術が多くあり、とても苦労しました。そこで私をサポートしてくれたのが、ChatGPTです。
大まかな箇所は「GPT-3.5 Turbo」細かい箇所は「GPT4」に質問をし、協働でアプリを開発しました。もし彼らのサポートがなければ、アプリは100%完成していません。
AIとの対話を繰り返し、その進化を肌で感じた1ヶ月間でした。
今後に活かすこと
ChatGPTの登場によって、エンジニアは淡々とコーディングするよりも、サービスの根幹を作るためのクリエイティブな仕事に集中できるようになりました。
私はプログラミングは苦手ですが、創造力には自信があります。このような私みたいな人でも、AIと協働すればアプリを作れるようになったのは非常に喜ばしいですね。
今後もアイデアが浮かんだら、AIと協働して世の中に価値を生み出したいと思います。