
概要
Postsとは?
Postsは、共有機能を持たないプライベートに使える投稿アプリです。
普段は投稿しないような写真やコメントを、周りの反応を気にせず自由に投稿することができます。好きな写真を好きなときに好きなだけ投稿して楽しめます。
投稿系アプリなので、意味が伝わるように「Posts」と名付けました。メインカラーは黒です。プライベートな空間を作り出したいという想いが込められています。
基本情報
| 名前 | Posts|自分用写真投稿アプリ |
| リリース日 | 2021年12月29日 |
| 作成期間 | 1ヶ月 |
| 役割 | UI/UXデザイン / 開発 / マーケティング |
| URL | AppStore(https://apple.co/3GuwsXj) |
技術スタック
| デザイン | Figma |
| 言語 | Swift(SwiftUI) |
| アーキテクチャ | MVVM(Model View ViewModel) |
| データ管理 | Core Data |
Postsの特徴

背景の水玉が動くポップなデザイン
なんとなく投稿した画像がオシャレになる!


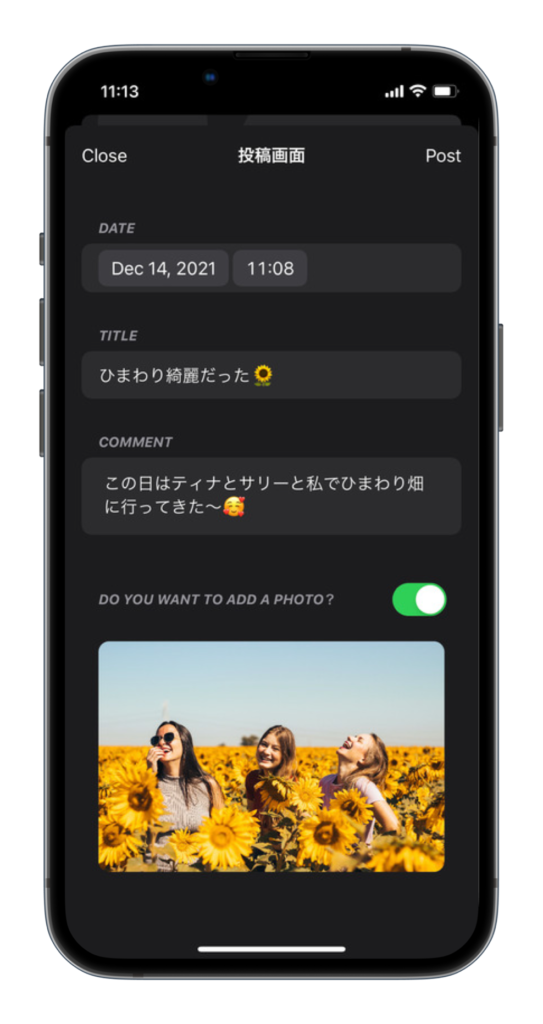
片手で簡単!スマートに投稿できる
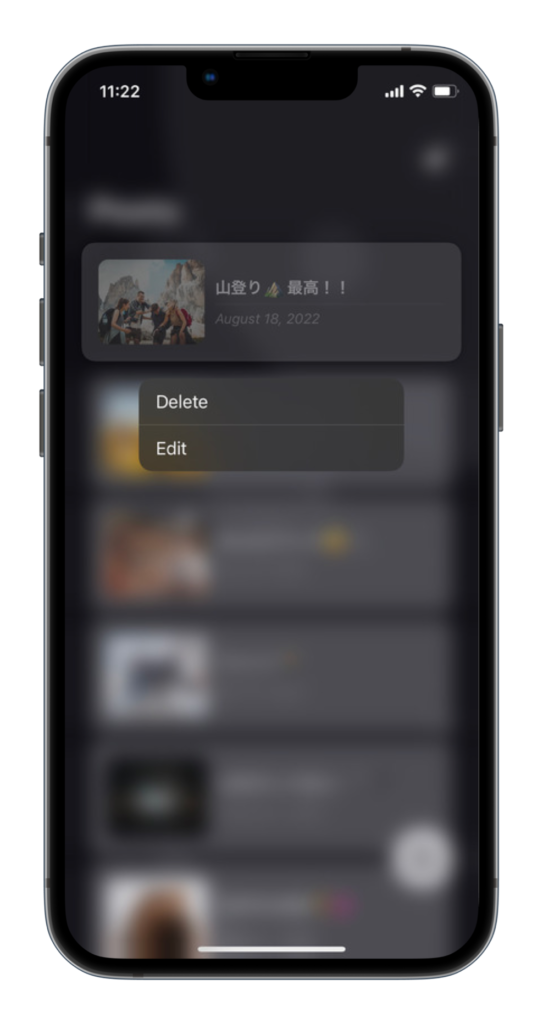
投稿の長押しで編集・削除ができる!


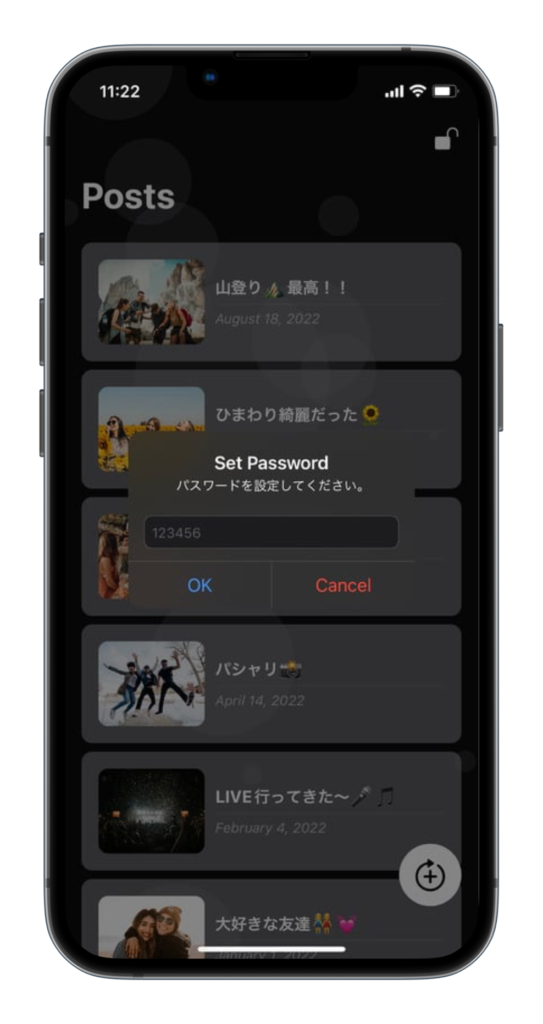
プライベート感溢れるロック機能付き!
実際の使用イメージ
【操作の説明】
①パスコードロック解除(自分で設定可能)
②プラスボタンをタップする
③投稿内容を入力(テキストのみも可能)
④詳細ページに移動
⑤投稿の長押しでタスクの削除を選択
背景
このアイデアは、私の幼馴染の弟であるY君(高校生)の悩みから生まれました。同級生がInstagramなどのSNSを利用している中、Y君はあまり利用していませんでした。
話によると、Y君は周りの反応が気になってしまい、投稿したくても投稿ができないということでした。これに関しては、個人の自由であり、私がとやかくいうことでは無いので話はすぐに終わりました。私もインスタ映えなどには興味がないタイプです。
しかし、この話をふと振り返ったときにアイデアを思いつきました。Instagramのような写真投稿アプリなんだけど、共有機能がないアプリがあれば、Y君のような人のニーズに応えられるのでは無いかと。このような経緯でPostsは生まれました。
ゴール
周りの反応を気にせず、好きな写真を好きなだけ投稿することで、自分を表現することの楽しさを知ってもらうこと。
企画
ペルソナ設定
高校のサッカー部の後輩にインタビューの協力をしてもらい、そこで浮かび上がってきた共通のお悩みとニーズに基づいてペルソナを作成しました。

価値仮説
今回のアプリの本質的な価値としては、お気に入りの写真を投稿することで、自分を表現することの楽しさを知ってもらうことにあります。あくまで、写真の投稿は作業でしかありません。
そのため、この作業をノーストレスで行えることを軸にサービス設計しました。

競合分析
写真投稿アプリを制作する上で、競合となるアプリを調査しました。
その結果、共有機能を持たない写真投稿アプリがほとんどないこと。共有機能があっても、多機能なものが多いこと。この2点が調査から分かりました。
ここから、共有機能を持たないデザイン性に優れている写真投稿アプリを作れば、競合優位性を生み出せると私は考えました。

提供価値
ペルソナや競合分析の内容を下に、今回のアプリのコア機能を2つ作成することを決めました。コア機能は「投稿の編集」と「ロック機能」です。

情報設計
オブジェクト抽出
企画で整理した内容を下に、ユーザーのサービス体験フローを物語形式で整理しました。その中で、登場するオブジェクト(名詞)を洗い出していきました。

ワイヤーフレーム
抽出したオブジェクトを下に、ワイヤフレームを作成していきます。修正することを前提になるべく早く形にし、ブラッシュアップしていきました。
主なポイントは、背景にアニメーションを加えることを踏まえ、骨組みをガイドラインに沿ってシンプルに設計することでした。

表現
ワイヤフレームがある程度できたら、今度は見栄えを整理していきます。主なポイントは、シンプルながらも、プライベート感をビジュアルで表現することでした。
ボーダーは1つの情報になってしまうため、極力使わず、色で階層を表現しました。プライベート感を生み出す表現として、背景アニメーションを加えました。

総括
頑張ったこと
プライベート空間を設計、そしてビジュアルで形にすることに最も苦労しました。ビジュアルに関しては、ベースを黒でまとめ、背景にアニメーションを加えることで、他のアプリにはない独特な雰囲気を出せたと思います。
背景が目立つので、骨組みをシンプルにすることでユーザーに与える情報量のバランスを取りました。また、ロック機能をつけることでプライベート感を演出しました。
開発では、CRUD操作を実践で使えたのが良かったです。CRUD操作は、アプリ開発の基礎となる部分なので、流れを理解できるまで繰り返し学んでいました。
今回が初めてのアプリリリースで、アプリ審査やストア接続などの様々な障壁がありましたが、開発からリリースまでの一連の流れを掴めたので良い経験になりました。
今後に活かすこと
今回のアプリは、開発スキルを考慮して最小限の機能に留めましたが、今後は技術レベルも上げていき、より多機能で実用的なアプリを作れるようにしていきたいです。
今回はプライベート感を出すためにダークテーマを採用しましたが、ライトテーマでそのような表現を出すアイデアが浮かびませんでした。そのため今後は、より一層多様なプロダクトに触れていくことで、デザインの引き出しを増やしていきたいと思います。